Odkryj 5 rozdziałów książki już teraz!
15 kroków do zakupu systemu informatycznego
- 5 rozdziałów książki
- podsumowania z najważniejszymi informacjami z obszaru digitalizacji produkcji


UX/UI – czy to naprawdę jest tak istotne? Cóż, pamiętam ten moment, kiedy otworzyłem system do zarządzania danymi u jednego z naszych klientów. Menu główne wyglądało jak kokpit samolotu – pełne opcji, z których 90% nigdy nie zostanie wykorzystanych. Wyobraziłem sobie operatora, który w rękawicach próbuje utrafić w małe buttony, aby przeklikać się przez kilka ekranów i skorzystać z wybranej funkcji. To chyba mówi wszystko. By uniknąć takich doświadczeń, poznaj pięć błędów popełnianych na etapie projektowania aplikacji i dowiedz się, jak zadbać o lepszy UX/UI.
User Experience (UX) to po prostu doświadczenie użytkownika. A User Interface (UI) to to, co widzimy na ekranie. W praktyce chodzi o to, żeby człowiek czuł, że system jest dla niego przyjazny, wspiera go, a nie przepala jego czasu. W przemyśle, gdzie liczy się każda sekunda i precyzja, UX/UI to nie estetyczny dodatek. To fundament.

Wyobraź sobie, że kupujesz samochód zaprojektowany przez inżynierów, którzy nigdy nie prowadzili. Brzmi absurdalnie? A jednak tak właśnie powstaje większość oprogramowania przemysłowego. Programiści projektują dla innych programistów, a nie dla ludzi, którzy będą z tego korzystać osiem godzin dziennie. Sprawdź, jakie jeszcze błędy są popełniane na etapie projektowania rozwiązań IT.
Sprawdź swoją ostatnią dokumentację projektową. Ile stron poświęciłeś na opis architektury systemu? A ile na charakterystykę osoby, która będzie go używać?
Jeśli projektant nie wie, czy tworzy system dla 25-letniego technika IT, czy dla 55-letniego operatora z 20-letnim doświadczeniem przy tradycyjnych maszynach, to projekt jest skazany na porażkę od samego początku.
Prawdziwy użytkownik to nie „ktoś z produkcji”. To konkretny człowiek – dajmy na to – Mariusz, który pracuje na trzeciej zmianie, ma problemy ze wzrokiem, nosi grube rękawice i musi obsłużyć pięć różnych maszyn w ciągu godziny. Albo Ania z planowania produkcji, która przygotowuje raporty dla zarządu i potrzebuje konkretnych danych w konkretnym formacie.
Protip: Zanim napiszesz jedną linijkę kodu, spotkaj się z użytkownikiem programu. Obserwuj, jak pracuje. Zapytaj, czego potrzebuje, co go frustruje w obecnym systemie, co ułatwiłoby mu pracę.

Dołącz do biuletynu i zyskaj dostęp do 40% książki
„15 kroków do zakupu systemu informatycznego”.
Klasyczny scenariusz wygląda tak: najpierw zaprogramujemy logikę biznesową, zabezpieczenia, integracje, a interfejs zrobimy na końcu. To jak budowanie domu bez określenia potrzeb mieszkańców.
Interfejs użytkownika to nie tylko kwestia estetyczna. To sposób, w jaki człowiek będzie pracował z Twoim systemem. To jego narzędzie pracy.
Protip: Zacznij od warsztatów z użytkownikami. Stwórz podstawowy prototyp interfejsu jeszcze przed programowaniem. Daj go do testów. Popraw. Dopiero potem programuj logikę biznesową.
Scenariusze testowe często oparte są na założeniach zespołu IT, a nie na realnym środowisku pracy. Dla przykładu typowy dla software house’u scenariusz testowy wygląda tak:
Życie na produkcji nie jest jednak takie proste. Bo…próbujesz się zalogować do systemu, a tu klawiatura jest brudna od oleju. Przerywa Ci telefon od szefa, który chce wiedzieć, jaki jest stan produkcji. Odkładasz telefon, wracasz do systemu, ale sesja wygasła. Zaczynasz od nowa. Operator z poprzedniej zmiany nie wykonał dobrze wszystkich operacji w systemie. Musisz wprowadzić zlecenie pilne, ale nie masz wszystkich danych. Wprowadzasz częściowe dane, ale system nie pozwala Ci ich zapisać. Musisz szukać brakujących informacji. Wracasz po 20 minutach i… zaczynasz od nowa.
Widzisz różnicę?
Protip: Stwórz scenariusze testowe razem z użytkownikami. Uwzględnij sytuacje awaryjne, przerwy, błędy. Testuj system w prawdziwym środowisku, nie w komfortowej sali konferencyjnej.

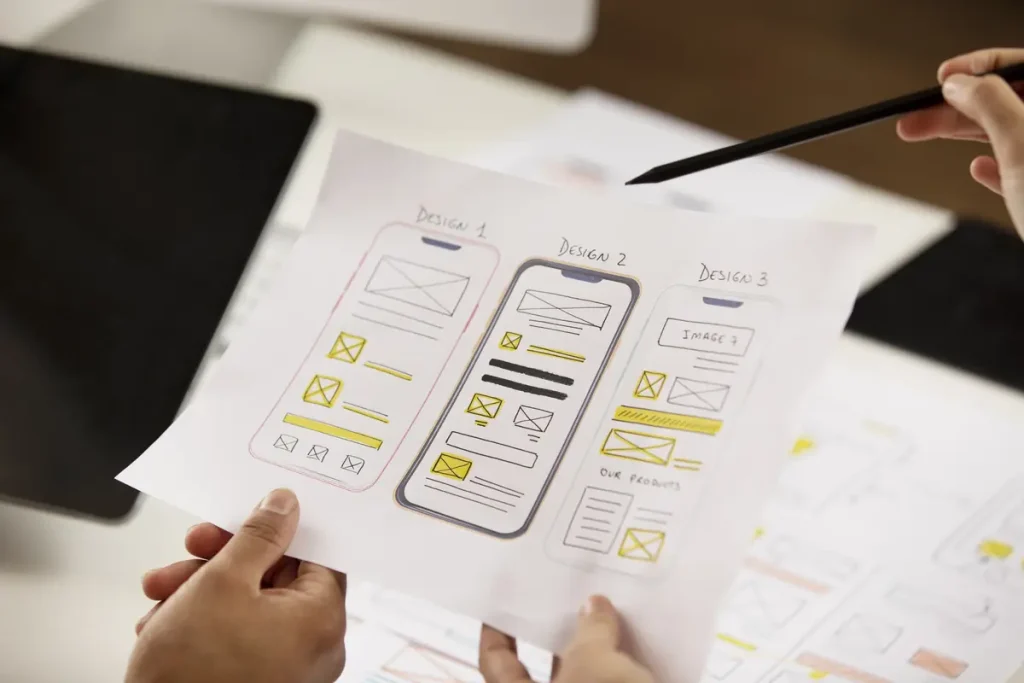
Ludziom łatwiej jest coś zrozumieć, jeśli to mogą zobaczyć. Tak jest także w przypadku oprogramowania. Prosta wizualizacja interfejsu pozwala na:
Protip: Stwórz mockup, nawet prosty, narysowany na kartce. Pokaż użytkownikom. Zapytaj, czy tak sobie to wyobrażali. Dopiero potem programuj.
UX/UI to wspólna praca wielu ludzi, nie tylko z zespołu IT. Przecież w fabrykach systemów używają różni ludzie: operatorzy maszyn, technolodzy, planiści, menedżerowie.
Każda grupa ma inne potrzeby. Ale wszyscy muszą pracować na tym samym systemie IT.
Protip: Stwórz zespół projektowy reprezentujący wszystkich użytkowników. Nie na każdym spotkaniu projektowym musi być od razu 20 osób. Ale każda grupa musi mieć swojego reprezentanta i głos w projekcie.
Projektowanie UX polega na opracowaniu ścieżki, która odzwierciedla sposób poruszania się człowieka w systemie. Jeśli ją dobrze zaplanujemy – z realnym użytkownikiem, nie tylko z tabelką wymagań – zwiększamy szansę, że projekt się uda.
Większość projektów kończy się porażką nie z powodu słabej technologii, ale z powodu złej komunikacji. Programiści mówią w językach programowania, użytkownicy w języku procesów biznesowych.
Różnica między maszyną a człowiekiem jest fundamentalna. Systemy komunikują się ze sobą bezpośrednio – przez API, protokoły komunikacyjne, wymianę danych. Nie wymagają „ładnych” interfejsów. My, ludzie, potrzebujemy wizualnej reprezentacji tego, co się dzieje, intuicyjnej nawigacji, przejrzystych informacji, logicznej struktury.
I tutaj sztuczna inteligencja może nam pomóc – AI nie zaprojektuje za Ciebie idealnego interfejsu, ale doskonale poradzi sobie z analizą danych o tym:
Te informacje to złoto dla projektanta interfejsów.

Czy wiesz, z jakich funkcji Twojego systemu ludzie korzystają najczęściej? Odpowiedź brzmi: z 20% funkcjonalności przez 80% czasu. To nie teoria – to matematyka.
Sprawdź swój telefon. Ile aplikacji masz zainstalowanych? 50? 100? A z ilu rzeczywiście korzystasz codziennie? Pewnie z 10 lub 15.
Protip: Zidentyfikuj te 20% funkcji i umieść je na pierwszym ekranie. Wszystko inne może być schowane w menu. Użytkownik powinien dotrzeć do najważniejszych funkcji w maksymalnie dwóch kliknięciach.
Systemy przemysłowe nie są abstrakcyjnymi konstruktami technologicznymi. To narzędzia pracy dla konkretnych ludzi, z konkretnymi potrzebami, ograniczeniami i oczekiwaniami.
Dlatego zapamiętaj pięć prostych zasad:
Dzięki temu Twój system nie będzie kolejnym technologicznym cudem, którego nikt nie używa. Będzie narzędziem, które rzeczywiście ułatwia pracę.
Jeśli ten artykuł pomógł Ci zrozumieć, jak duże znaczenie ma UX/UI design, zapraszam Cię do najnowszego odcinka Digitalizuj.pl!
Znajdziesz tam więcej konkretnych przykładów, wskazówek oraz odpowiedzi na pytania dotyczące tworzenia interfejsów, budowania scenariuszy użytkownika i wykorzystania rozwiązań w realnych warunkach pracy.